اگر بهدنبال راهی برای تحلیل دقیق رفتار کاربران، بررسی نرخ تبدیل، و بهینهسازی عملکرد وبسایت خود هستید، استفاده از Google Analytics کاملاً ضروری است. در این راهنما، یاد میگیرید چطور بهسادگی یک Property جدید در آنالیتیکس ایجاد کرده و با استفاده از gtag.js آن را روی سایت خود نصب کنید.
Google Analytics و gtag.js چیست؟
Google Analytics ابزاری رایگان از گوگل است که امکان ردیابی فعالیت کاربران روی وبسایت را فراهم میکند.
gtag.js نسخهی مدرن اسکریپت ردیابی گوگل است که برای Google Analytics 4 طراحی شده و نسبت به نسخههای قدیمی سادهتر و سریعتر عمل میکند.
مراحل نصب گوگل آنالیتیکس با gtag.js
مرحله ۱: ساخت Property در GA4
- به سایت analytics.google.com وارد شوید.
- از بخش Admin، گزینه Create Property را انتخاب کنید.
- نام سایت، منطقه زمانی و ارز را مشخص کرده و اطلاعات کسبوکار را تکمیل کنید.
- در پایان روی Create کلیک کنید.
مرحله ۲: تنظیم Data Stream و دریافت کد gtag.js
- در صفحه جدید، گزینه Web را به عنوان پلتفرم انتخاب کنید.
- آدرس سایت خود را وارد کرده و برای Stream یک نام انتخاب کنید.
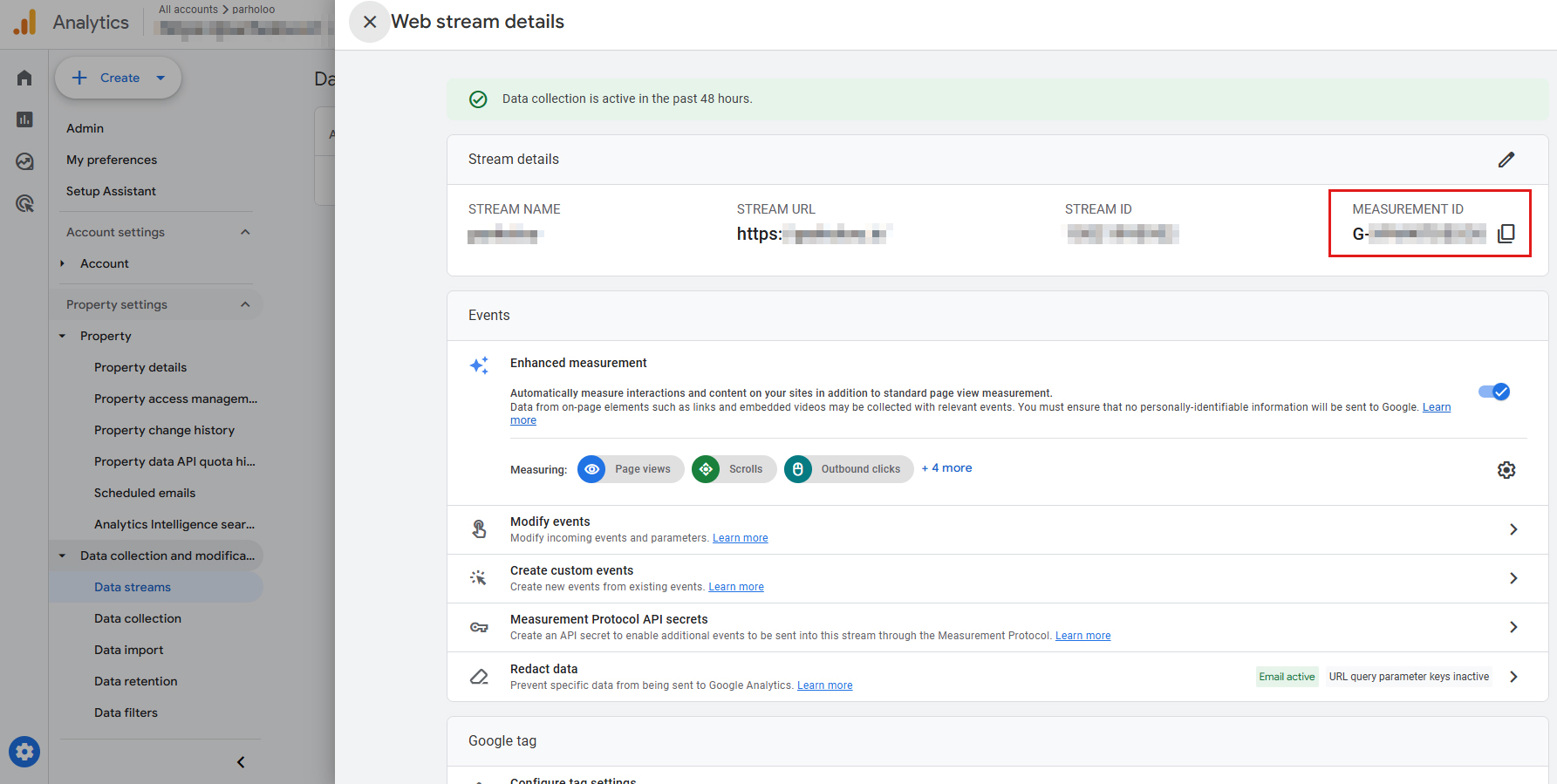
- کد Measurement ID را دریافت کرده و کد gtag.js را کپی کنید.

مرحله ۳: نصب کد gtag.js در سایت
کد زیر را دقیقاً قبل از بسته شدن تگ </head> در قالب سایت قرار دهید:
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-ABC123XYZ"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-ABC123XYZ'); </script>
نکته: به جای G-ABC123XYZ از Measurement ID خودتان استفاده کنید.
مرحله ۴: بررسی نصب
به داشبورد گوگل آنالیتیکس بروید، به بخش Realtime > Overview مراجعه کنید و بررسی کنید که حضور شما در سایت ثبت شده است.

چرا از gtag.js استفاده کنیم؟
- راهاندازی سریع و ساده
- سازگاری با Google Analytics 4
- امکان اتصال به سایر سرویسهای گوگل
- بهینهسازی برای سرعت بارگذاری سایت
سوالات متداول درباره نصب Google Analytics با gtag.js
gtag.js چیست و چه تفاوتی با analytics.js دارد؟
gtag.js نسخهی جدیدتر اسکریپت گوگل برای نصب Google Analytics 4 (GA4) است. این نسخه سبکتر، سریعتر و برای استفاده همزمان از چند سرویس گوگل طراحی شده است. بر خلاف analytics.js، در gtag.js نیازی به لود چند کد جداگانه نیست.
چگونه Measurement ID را در GA4 پیدا کنیم؟
برای یافتن Measurement ID در Google Analytics، پس از ساخت Property جدید در GA4، به بخش Admin بروید، روی Data Streams کلیک کنید و Stream مورد نظر را انتخاب کنید. در بالای صفحه، کد Measurement ID مانند G-XXXXXXX نمایش داده میشود.
آیا میتوان بدون Google Tag Manager از gtag.js استفاده کرد؟
بله. نصب gtag.js بدون نیاز به Google Tag Manager امکانپذیر است. فقط کافیست کد gtag.js را در بخش head سایت خود قرار دهید تا دادههای مربوط به کاربران به گوگل آنالیتیکس ارسال شود.
چگونه کد gtag.js را به سایت خود اضافه کنیم؟
برای نصب gtag.js کافیست کد مربوط به Google Analytics را در بخش <head> صفحات وبسایت خود قرار دهید. این کد باید در همه صفحات بارگذاری شود تا اطلاعات دقیقتری ثبت گردد.
جمعبندی نهایی آموزش نصب گوگل آنالیتیکس با gtag.js
در این آموزش، مراحل نصب Google Analytics 4 با استفاده از gtag.js را بهصورت گامبهگام مرور کردیم. تنها با چهار مرحله ساده میتوانید گوگل آنالیتیکس را روی وبسایت خود راهاندازی کنید: ساخت Property، دریافت Measurement ID، افزودن کد gtag.js به سایت، و تست اتصال.
نصب gtag.js سادهترین روش برای شروع تحلیل دادههای کاربران است و نیازی به استفاده از Google Tag Manager ندارد. اگر به دنبال یک روش سریع و رایگان برای فعالسازی Google Analytics هستید، gtag.js بهترین گزینه است.