این بخش همان طور که از اسمش مشخص است، خلاصه ای از تجربه کاربری بازدیدکنندگان سایت را نشان می دهد. اگر دنبال کننده خبرهای مربوط به الگوریتم های گوگل باشید، می دانید که در سال های اخیر چقدر «تجربه کاربری» برای گوگل اهمیت پیدا کرده.
در اوایل ماه ژوئن 2021 بود که از یک فاکتور جدید رتبهبندی به نام گزارش Page Experience در سرچ کنسول رونمایی کرد. در این مطلب قرار است سراغ معرفی کلی این بخش و بررسی تاثیری که بر
سئوی سایت دارد برویم. این مطلب بخشی از
آموزش سرچ کنسول
در جت سئو است.
گزارش بخش
Page Experience
چیست؟
از سال 2021 که الگوریتم Page Experience همزمان با گزارش این بخش در سرچ کنسول راه اندازی شد، سایت ها بر اساس سیگنال های مربوط به تجربه کاربری رتبه بندی شدن. گوگل برای اینکه دنیای گسترده تجربه کاربری را قابل فهم کند، یک سری معیار طراحی کرد و بر اساس آن معیارها به سایت ها امتیاز داد. گزارش Page Experience سرچ کنسول این امتیازها را نشان می دهد.
کاملا مشهود است که تجربه کاربری در حال تبدیل به هسته سنجش کیفیت یک صفحه وب است و یکی از متغیرهای تاثیرگذار در رتبهبندی گوگل محسوب میشود. به عبارت دیگر متخصصان سئو باید در کنار توجه به تولید محتوای باکیفیت و در دسترس، به موارد زیر هم توجه کنند:
- طراحی ریسپانسیو سایت
- در اولویت قرار دادن سرعت صفحه طبق نظر گوگل
- ارتقای میزان قابلیت استفاده (Usability)
- قبول شدن در تستهای عملکردی گوگل
در نظر داشتن این تجربههای کاربری گوگل بهترین کاریست که
توسعهدهندههای وب و
متخصصان سئوی تکنیکال را قادر میسازد که تجربه کاربری خوبی ایجاد کنند و طوری سفر کاربری را تعریف کنند که منجر به موفقیت در رسیدن به اهداف شود.
کاربردهای
Page Experience
در سرچ کنسول
منظور از تجربه کاربری اولین برخورد یک انسان با طراحی ریسپانسیو یک صفحه وب است که روی تمام تعامل یک فرد با یک شرکت، محصول یا سرویس تمرکز دارد. به عبارت سادهتر تجربه کاربری اصطلاحی فراگیر است که با رفتار و احساسات کاربر وقتی که از یک صفحه یا اپلیکیشن استفاده میکند، سر و کار دارد.
تمام کاربرد بخش Page Experience در سرچ کنسول ارتقای نحوه تعامل کاربر با سایت شماست. این کار از طریق ایجاد تجربه کاربری غنی و کمک به بازدیدکنندگان صفحه با توجه به نیازهایی که دارند، انجام میشود. برای دستیابی به این اهداف باید روی چیستی تجربه کاربری تسلط پیدا کنید، مخاطب هدف خود را درک کنید و طراحی تجربه کاربری سایت را بهینه کنید.
منظور از طراحی تجربه کاربری، روند ساخت سایتی است که رابطه معنادار و مرتبطی با تجربه کاربری گوگل فراهم میکند. در واقع تمام المانهای مرتبط با تعامل کاربر را در نظر میگیرد، مانند:
- قابلیت استفاده سایت
- طراحی
- ناوبری
- سرعت بارگذاری صفحه
- تجربه در موبایل
- تاثیرگذاری
در نهایت باید هدف طراحی تجربه کاربری را تطبیق دادن سایت با هر محدودیت بالقوه کاربران تعریف کرد که به منظور این کار باید نیازهای آنان را در مرکز تمام تلاشهایتان قرار دهید.
بخشهای مختلف Page Experience در سرچ کنسول
این بخش سرچ کنسول که در منوی این ابزار با نام Experience مشخص شده است به طور کلی سه زیرمنو دارد که در زیر به معرفی اجمالی هر کدام و پیامهایی که بسته به اطلاعاتی که جمعآوری میکنند ممکن است نمایش دهند میپردازم:
بخش Page Experience
این بخش در واقع نگاهی کلی به بقیه معیارهای سنجش تجربه کاربری در اختیار ما میگذارد. یعنی در این بخش شما نمودارهای URLهای خوب (Good) و بد (Failing) را بر اساس 2 معیار
Core Web Vitals،
HTTPS میبینید. میتوانید با کلیک روی هر کدام از این بخشها وارد بخش اصلی این معیارها شوید.
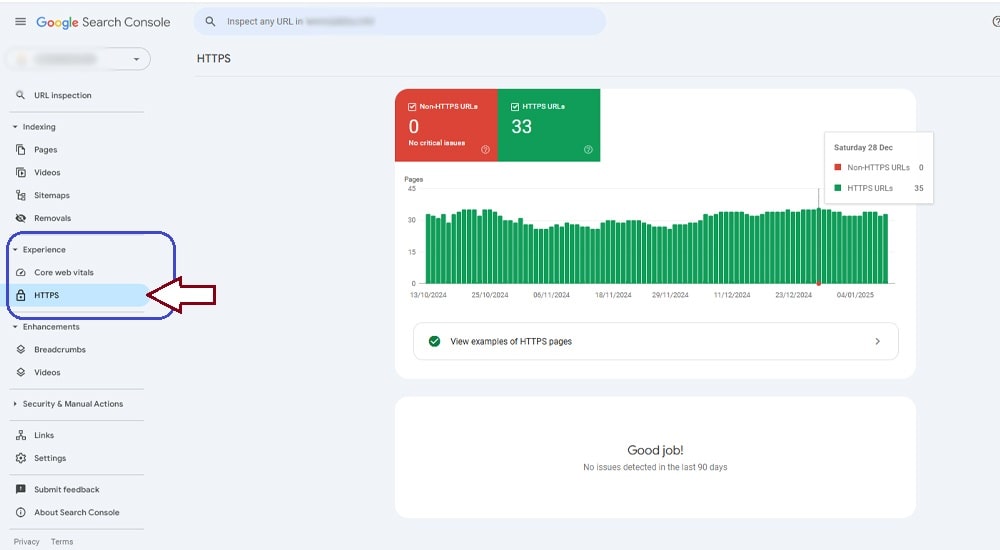
برای دو بخش Core Web Vitals و Mobile Usability زیرمنوی جداگانه وجود دارد اما برای دسترسی به بخش HTTPS باید از همین قسمت اقدام کنید. در بخش HTTPS، صفحات سایت شما باید از پروتکلهای امنیتی بهره ببرد تا جزء تجربه کاربری خوب محسوب شود. در غیر این صورت و داشتن تعداد صفحات زیاد بدون پروتکل SSL، در این بخش هشداری مشاهده خواهید کرد.
core web vitals

با وارد شدن در بخش core web vitals به گزارشهای نموداری از
CLS دست پیدا خواهید کرد. در نموداری که به شما نشان داده میشود، خطاهای CLS صفحات متفاوت را برای شما مشخص میشود که با کلیک بر روی هر بخش از نمودار میتوانید به جزئیات بیشتری دست پیدا کنید. اگر تمایل دارید هر ارور را جز به جز رصد کنید با وارد کردن URL مد نظرتان در page speed insight به جزئیات بیشتری پی میبرید.
برای مثال در مورد ویدیوها میتوان ابعاد مختلفی را فرض کرد تا متریک CLS دچار ارور نشود و یا در صورتی که برای تصاویر حالت ریسپانسیو را در نظر گرفتهاید، میتوانید با استفاده از ویژگی srcset کدهای CLS خود را بهبود ببخشید.
HTTPS

برای گزارشات مربوط به HTTPS با کلیک بر روی باکس مورد نظر وضعیت این متریک را در سایت خود خواهید سنجید. این مشکل عموما برای سایتهایی اتفاق میافتد که از HTTP همچنان استفاده میکنند، اما صورتی که سایت مستقل از CMS ها ( نرمافزار مدیریت محتوا) باشد و تمامی اجزای آن کدنویسی شده باشد، با ایمن ساختن URL صفحات خود بازهم امکان دریافت چنین خطایی را دارند.
دلیل به وجود آمدن این ارور برای این دسته از صفحات «ناخوانا بودن» محسوب شدن بخشی از کدها توسط باتهای گوگل است که در صورت ناخوانایی، این متریک آن را به عنوان یک کد مخرب تعبیر میکند. به عبارتی حتی اگر سایت ما URL امنی داشته باشد به دلیل ناخوانا بودن کد برای این الگوریتم ارور HTTPS را به شما نشان خواهد داد
.
تاثیر Page Experience در رتبه بندی و سئو
اگر صفحات شما با وجود اینکه تلاش خوبی در سئوی on-page داشتهاید، همچنان در صفحه سوم و چهارم گوگل گیر کرده است احتمالا مشکل اصلی شما همین معیارهای Page Experience است.
گوگل صراحتا ماموریت خودش را تلاش در جهت ایجاد بهترین تجربه کاربری on-page تعیین کرده است و به همین خاطر است که از معیارهایی مانند نرخ کلیک، ، نرخ ماندن در صفحه و... برای سنجش این تجربه کاربری استفاده میکند.
اگر افراد وارد صفحه شما شوند و از تجربه آن صفحه احساس رضایت نکنند، از صفحه شما خارج میشوند و یا به عبارتی میپرند. که گوگل این پرش کاربران را دلیلی مبنی بر خوب نبودن تجربه کاربری میداند. یعنی آن ارزشی که باید به کاربران آنلاین منتقل شود، انتقال نمییابد و به همین خاطر رتبه گرفتن را برای آن صفحه سخت میکند. برای بهبود این تجربه کاربری میتوانید موارد زیر را درنظر داشته باشید:
تعیین کنید چه تعداد از صفحات شما نیاز به بهبود دارند.
روی طراحی باکیفیت و ریسپانسیو سایت خود تمرکز کنید.
حواستان به پنالتی شدن از طرف گوگل باشد.
از تجربه کاربری برای بهبود عملکرد سایت استفاده کنید.
سایت خود را برای بهروزرسانیهای بعدی الگوریتم گوگل آماده کنید.
در نهایت باید درنظرداشته باشید که روند بهبود Page Experience روندی طولانی و زمانبر است. هم از این جهت که پیدا کردن مشکلات و برطرف کردن آن زمان میبرد و هم مدت زمانی طول میکشد تا گوگل از اقدامات شما آگاه شود و دادههای خود را بهروز کند و در سرچ کنسول به نمایش بگذارد.